Whitespace problem CB Profile page via IE
- trueblue55

- OFFLINE
-
New Member

- Posts: 2
- Thanks: 0
- Karma: 0
16 years 4 months ago #51988
by trueblue55
Whitespace problem CB Profile page via IE was created by trueblue55
Hi guys, please forgive a newbie for asking what might end up being a simple problem.
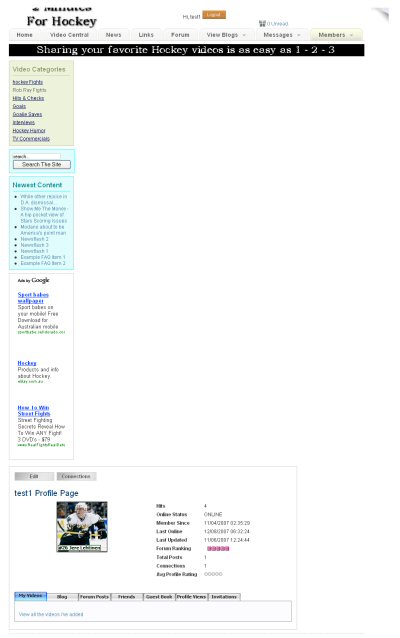
I have installed the Community Builder component and it looks and works fantastic in Firefox. However when i attempt to view the user profile in Internet Explorer, it loads well down the page. It almost looks like it's loading in an entire different section than it should.
I've included a screenshot of how the page looks on my system via Internet Explorer.
The details of my site:
Joomla Version: 1.3
CB Version: 1.1
Template: Video_Plazza
I can't just change templates, as the site doesn't load right with any other template (it's a Video Plazza pro template).
I have installed the Community Builder component and it looks and works fantastic in Firefox. However when i attempt to view the user profile in Internet Explorer, it loads well down the page. It almost looks like it's loading in an entire different section than it should.
I've included a screenshot of how the page looks on my system via Internet Explorer.
The details of my site:
Joomla Version: 1.3
CB Version: 1.1
Template: Video_Plazza
I can't just change templates, as the site doesn't load right with any other template (it's a Video Plazza pro template).
Please Log in to join the conversation.
- trueblue55

- OFFLINE
-
New Member

- Posts: 2
- Thanks: 0
- Karma: 0
16 years 4 months ago #52038
by trueblue55
Replied by trueblue55 on topic Re:Whitespace problem CB Profile page via IE
Anybody?
Please Log in to join the conversation.
- bkrentler

- OFFLINE
-
New Member

- Posts: 2
- Thanks: 0
- Karma: 0
16 years 4 months ago #52100
by bkrentler
Replied by bkrentler on topic Re:Whitespace problem CB Profile page via IE
I am having the same problem, but with Firefox... I am baffled by this. I have tried editing templates, and the compfoiler.html.php file... no luck... I have been searching the forums for hours looking for an answer... If anyone can help, I would appreciate it.
Here is a link to the site
www.austinrowingcamp.org/foundation_new/index.php?option=com_comprofiler&task=userProfile&user=65
I have recently installed a new template from Joomlashack.
Pasted in the base.css here..
[code:1]
body{font-size:76.1%;text-align:center;line-height:1.3em;margin:10px 0;}
#wrap-b{position:relative;}
#wrap {height:100%;margin:0;position:relative;padding:0;}
#wrap-inner{text-align:left;position:relative;margin:0;padding:0;}
.topbar {height:2.25em;position:relative;top:1px;margin:0 1px;}
#header {position:relative;width:100%;}
#header h1{position:relative;top:5px;left:10px;margin:0;padding:0;}
#header h1 a{display:block;text-indent:-5000px;text-decoration:none;}
.moduletopnav{background:url(../images/navmenuR.png) top right no-repeat;padding:0;margin:0;}
.moduletopnav div{background:url(../images/navmenuL.png) top left no-repeat;margin:0;padding:10px 0 0 0;}
.moduletopnav div div{background:url(../images/navmenuL.png) bottom left no-repeat;padding:0 0 0 9px;}
.moduletopnav div div div{background:#000 url(../images/navmenuR.png) bottom right no-repeat;padding:0 0 10px 0;}
#navbar{height:auto!important;height:1%;padding:0;margin-top: 10px; margin-bottom:5px;z-index:900;}
#navbar .moduletopnav ul{list-style:none;margin:1px 0;padding:0;}
#navbar .moduletopnav li{display:inline;margin:0;}
#navbar .moduletopnav a:link,#navbar .moduletopnav a:visited{background:url(../images/menubar.png) 100% 0 repeat-y;margin:0;padding:9px 19px;}
#user1{position:absolute;top:5px;right:10px;}
#main-body{clear:both;float:left;width:80%;position:relative;z-index:100;padding-bottom:10px;}
#content{float:right;width:75%;}
#sidebar{float:left;width:23.5%;margin-right:-3px;overflow:hidden;}
#sidebar-2{float:right;width:19.25%;position:relative;margin-left:-3px;overflow:hidden;}
#sidebar .inside{padding:10px 4px 10px 10px;}
#sidebar-2 .inside{padding:10px 10px 10px 4px;}
#content .inside{padding:10px 4px;}
#footer{position:relative;clear:both;margin:1px;}
.clear{clear:both;height:10px !important;height:0;}
.user4split2,.user6split2{float:left;width:49%;overflow:hidden;}
.user5split2,.user7split2{float:right;width:49%;overflow:hidden;}
.user6,.user7,.user6split2,.user7split2{padding-top:10px;overflow:hidden;}
.module,.moduledarkS,.modulelightS,.modulemidS,.moduledark,.modulemid,.modulelight,.modulebdr {position:relative;margin:0 0 1em;padding:0;}
#headerleader .module,#headerleader .module div {margin:0;padding:0;}
.modulelight div div div div,.modulemid div div div div,.moduledark div div div div,
.modulelightS div div div div,.modulemidS div div div div,.moduledarkS div div div div,
.modulebdr div div div div {background:none;}
.module div,.moduledarkS div,.modulelightS div,.modulemidS div {margin:0;padding:2px 0 0 0;}
.module div div,.moduledarkS div div,.modulelightS div div,.modulemidS div div{padding:0 0 0 11px;margin:0;}
.module div div div,.moduledarkS div div div,.modulelightS div div div,.modulemidS div div div {padding:0 11px 0 0;height:auto!important;height:1%;}
.moduledarkS div {background: url(../images/mod_tl_darkS.png) top left no-repeat;}
.moduledarkS div div, .moduletabledarkS div div{background: url(../images/mod_bl_darkS.png) bottom left no-repeat;}
.moduledarkS div div div, .moduletabledarkS div div div{background: url(../images/mod_br_darkS.png) bottom right no-repeat;}
.modulelightS div {background: url(../images/mod_tl_lightS.png) top left no-repeat;}
.modulelightS div div{background: url(../images/mod_bl_lightS.png) bottom left no-repeat;}
.modulelightS div div div{background: url(../images/mod_br_lightS.png) bottom right no-repeat;}
.modulemidS div {background: url(../images/mod_tl_midS.png) top left no-repeat;}
.modulemidS div div{background: url(../images/mod_bl_midS.png) bottom left no-repeat;}
.modulemidS div div div{background: url(../images/mod_br_midS.png) bottom right no-repeat;}
.moduledark h3,.modulemid h3,.modulelight h3,.modulebdr h3 {position:absolute;top:0;left:0;width:100%;margin:0;padding:0.1em 0 0 !important;}
.moduledark div,.modulemid div,.modulelight div,.modulebdr div {margin:0;padding:2.2em 0 0;}
.moduledark div div,.modulemid div div,.modulelight div div,.modulebdr div div {margin:0;padding:0 0 0 12px;}
.moduledark div div div,.modulemid div div div,.modulelight div div div,.modulebdr div div div {height:1%;padding:5px 12px 12px 0;}
.modulebdr {background:url(../images/boxright_bdr.png) top right no-repeat;}
.modulebdr div{background:url(../images/boxleft_bdr.png) top left no-repeat;}
.modulebdr div div{background:url(../images/boxleft_bdr.png) bottom left no-repeat;}
.modulebdr div div div{background:url(../images/boxright_bdr.png) bottom right no-repeat;}
.moduledark {background:url(../images/boxright_dark.png) top right no-repeat;}
.moduledark div{background:url(../images/boxleft_dark.png) top left no-repeat;}
.moduledark div div{background:url(../images/boxleft_dark.png) bottom left no-repeat;}
.moduledark div div div{background:url(../images/boxright_dark.png) bottom right no-repeat;}
.modulemid{background:url(../images/boxright_mid.png) top right no-repeat;}
.modulemid div{background:url(../images/boxleft_mid.png) top left no-repeat;}
.modulemid div div{background:url(../images/boxleft_mid.png) bottom left no-repeat;}
.modulemid div div div{background:url(../images/boxright_mid.png) bottom right no-repeat;}
.modulelight{background:url(../images/boxright_light.png) top right no-repeat;}
.modulelight div{background:url(../images/boxleft_light.png) top left no-repeat;}
.modulelight div div{background:url(../images/boxleft_light.png) bottom left no-repeat;}
.modulelight div div div{background:url(../images/boxright_light.png) bottom right no-repeat;}
td.buttonheading{width:auto;padding-right:2px;}
div.mosimage{margin:5px;}
.designertoo{display:none;}
a.img{border:0;}
ul{margin-left:15px;}
p{margin:1em 0;}
table.contenttoc{margin:5px;padding:5px;}
table.contenttoc td{padding:0 5px;}
*,.user4 p,.user5 p,.user6 p,user7 p,.user4split2 p,.user5split2 p,.user6split2 p,.user7split2 p,.modulebdr p{margin:0;padding:0;}
#footer #mainlevel ul {cursor:default;list-style-type:none;display:inline;margin:0;padding:0;}
#footer #mainlevel li {cursor:default;list-style-type:none;display:inline;margin:0;padding:0 5px;line-height:12px;}
.access{width:auto;height:21px;position:absolute;right:1.2em;top:1.2em;}
#access_buttons{width:103px;height:21px;white-space:nowrap;margin-left:7px;}
#access_buttons a{width:21px;height:21px;white-space:nowrap;text-decoration:none;}
.designer {margin:5px;color: #999;}
.designer a:link,.designer a:visited{color: #999;font-size:0.8em;text-decoration:none;}
.designer a:hover {color:#666;}
[/code:1]
Post edited by: bkrentler, at: 2007/12/10 06:35
Post edited by: bkrentler, at: 2007/12/10 06:35 [/code:1]
Here is a link to the site
www.austinrowingcamp.org/foundation_new/index.php?option=com_comprofiler&task=userProfile&user=65
I have recently installed a new template from Joomlashack.
Pasted in the base.css here..
[code:1]
body{font-size:76.1%;text-align:center;line-height:1.3em;margin:10px 0;}
#wrap-b{position:relative;}
#wrap {height:100%;margin:0;position:relative;padding:0;}
#wrap-inner{text-align:left;position:relative;margin:0;padding:0;}
.topbar {height:2.25em;position:relative;top:1px;margin:0 1px;}
#header {position:relative;width:100%;}
#header h1{position:relative;top:5px;left:10px;margin:0;padding:0;}
#header h1 a{display:block;text-indent:-5000px;text-decoration:none;}
.moduletopnav{background:url(../images/navmenuR.png) top right no-repeat;padding:0;margin:0;}
.moduletopnav div{background:url(../images/navmenuL.png) top left no-repeat;margin:0;padding:10px 0 0 0;}
.moduletopnav div div{background:url(../images/navmenuL.png) bottom left no-repeat;padding:0 0 0 9px;}
.moduletopnav div div div{background:#000 url(../images/navmenuR.png) bottom right no-repeat;padding:0 0 10px 0;}
#navbar{height:auto!important;height:1%;padding:0;margin-top: 10px; margin-bottom:5px;z-index:900;}
#navbar .moduletopnav ul{list-style:none;margin:1px 0;padding:0;}
#navbar .moduletopnav li{display:inline;margin:0;}
#navbar .moduletopnav a:link,#navbar .moduletopnav a:visited{background:url(../images/menubar.png) 100% 0 repeat-y;margin:0;padding:9px 19px;}
#user1{position:absolute;top:5px;right:10px;}
#main-body{clear:both;float:left;width:80%;position:relative;z-index:100;padding-bottom:10px;}
#content{float:right;width:75%;}
#sidebar{float:left;width:23.5%;margin-right:-3px;overflow:hidden;}
#sidebar-2{float:right;width:19.25%;position:relative;margin-left:-3px;overflow:hidden;}
#sidebar .inside{padding:10px 4px 10px 10px;}
#sidebar-2 .inside{padding:10px 10px 10px 4px;}
#content .inside{padding:10px 4px;}
#footer{position:relative;clear:both;margin:1px;}
.clear{clear:both;height:10px !important;height:0;}
.user4split2,.user6split2{float:left;width:49%;overflow:hidden;}
.user5split2,.user7split2{float:right;width:49%;overflow:hidden;}
.user6,.user7,.user6split2,.user7split2{padding-top:10px;overflow:hidden;}
.module,.moduledarkS,.modulelightS,.modulemidS,.moduledark,.modulemid,.modulelight,.modulebdr {position:relative;margin:0 0 1em;padding:0;}
#headerleader .module,#headerleader .module div {margin:0;padding:0;}
.modulelight div div div div,.modulemid div div div div,.moduledark div div div div,
.modulelightS div div div div,.modulemidS div div div div,.moduledarkS div div div div,
.modulebdr div div div div {background:none;}
.module div,.moduledarkS div,.modulelightS div,.modulemidS div {margin:0;padding:2px 0 0 0;}
.module div div,.moduledarkS div div,.modulelightS div div,.modulemidS div div{padding:0 0 0 11px;margin:0;}
.module div div div,.moduledarkS div div div,.modulelightS div div div,.modulemidS div div div {padding:0 11px 0 0;height:auto!important;height:1%;}
.moduledarkS div {background: url(../images/mod_tl_darkS.png) top left no-repeat;}
.moduledarkS div div, .moduletabledarkS div div{background: url(../images/mod_bl_darkS.png) bottom left no-repeat;}
.moduledarkS div div div, .moduletabledarkS div div div{background: url(../images/mod_br_darkS.png) bottom right no-repeat;}
.modulelightS div {background: url(../images/mod_tl_lightS.png) top left no-repeat;}
.modulelightS div div{background: url(../images/mod_bl_lightS.png) bottom left no-repeat;}
.modulelightS div div div{background: url(../images/mod_br_lightS.png) bottom right no-repeat;}
.modulemidS div {background: url(../images/mod_tl_midS.png) top left no-repeat;}
.modulemidS div div{background: url(../images/mod_bl_midS.png) bottom left no-repeat;}
.modulemidS div div div{background: url(../images/mod_br_midS.png) bottom right no-repeat;}
.moduledark h3,.modulemid h3,.modulelight h3,.modulebdr h3 {position:absolute;top:0;left:0;width:100%;margin:0;padding:0.1em 0 0 !important;}
.moduledark div,.modulemid div,.modulelight div,.modulebdr div {margin:0;padding:2.2em 0 0;}
.moduledark div div,.modulemid div div,.modulelight div div,.modulebdr div div {margin:0;padding:0 0 0 12px;}
.moduledark div div div,.modulemid div div div,.modulelight div div div,.modulebdr div div div {height:1%;padding:5px 12px 12px 0;}
.modulebdr {background:url(../images/boxright_bdr.png) top right no-repeat;}
.modulebdr div{background:url(../images/boxleft_bdr.png) top left no-repeat;}
.modulebdr div div{background:url(../images/boxleft_bdr.png) bottom left no-repeat;}
.modulebdr div div div{background:url(../images/boxright_bdr.png) bottom right no-repeat;}
.moduledark {background:url(../images/boxright_dark.png) top right no-repeat;}
.moduledark div{background:url(../images/boxleft_dark.png) top left no-repeat;}
.moduledark div div{background:url(../images/boxleft_dark.png) bottom left no-repeat;}
.moduledark div div div{background:url(../images/boxright_dark.png) bottom right no-repeat;}
.modulemid{background:url(../images/boxright_mid.png) top right no-repeat;}
.modulemid div{background:url(../images/boxleft_mid.png) top left no-repeat;}
.modulemid div div{background:url(../images/boxleft_mid.png) bottom left no-repeat;}
.modulemid div div div{background:url(../images/boxright_mid.png) bottom right no-repeat;}
.modulelight{background:url(../images/boxright_light.png) top right no-repeat;}
.modulelight div{background:url(../images/boxleft_light.png) top left no-repeat;}
.modulelight div div{background:url(../images/boxleft_light.png) bottom left no-repeat;}
.modulelight div div div{background:url(../images/boxright_light.png) bottom right no-repeat;}
td.buttonheading{width:auto;padding-right:2px;}
div.mosimage{margin:5px;}
.designertoo{display:none;}
a.img{border:0;}
ul{margin-left:15px;}
p{margin:1em 0;}
table.contenttoc{margin:5px;padding:5px;}
table.contenttoc td{padding:0 5px;}
*,.user4 p,.user5 p,.user6 p,user7 p,.user4split2 p,.user5split2 p,.user6split2 p,.user7split2 p,.modulebdr p{margin:0;padding:0;}
#footer #mainlevel ul {cursor:default;list-style-type:none;display:inline;margin:0;padding:0;}
#footer #mainlevel li {cursor:default;list-style-type:none;display:inline;margin:0;padding:0 5px;line-height:12px;}
.access{width:auto;height:21px;position:absolute;right:1.2em;top:1.2em;}
#access_buttons{width:103px;height:21px;white-space:nowrap;margin-left:7px;}
#access_buttons a{width:21px;height:21px;white-space:nowrap;text-decoration:none;}
.designer {margin:5px;color: #999;}
.designer a:link,.designer a:visited{color: #999;font-size:0.8em;text-decoration:none;}
.designer a:hover {color:#666;}
[/code:1]
Post edited by: bkrentler, at: 2007/12/10 06:35
Post edited by: bkrentler, at: 2007/12/10 06:35 [/code:1]
Please Log in to join the conversation.
- bkrentler

- OFFLINE
-
New Member

- Posts: 2
- Thanks: 0
- Karma: 0
16 years 4 months ago #52271
by bkrentler
Replied by bkrentler on topic Re:Whitespace problem CB Profile page via IE
Bump...
Anyone have a problem like this? It is ok when I use a different template. I think the problem is that comprofiler.html.php generates a pretty "invalid" html file where the errors are shown by the template... sigh.
Anyone have a problem like this? It is ok when I use a different template. I think the problem is that comprofiler.html.php generates a pretty "invalid" html file where the errors are shown by the template... sigh.
Please Log in to join the conversation.
beat
 Team Member
Team Member- OFFLINE
- Posts: 8175
- Thanks: 528
- Karma: 352
16 years 1 month ago #57979
by beat
Beat - Community Builder Team Member
Before posting on forums: Read FAQ thoroughly -- Help us spend more time coding by helping others in this forum, many thanks
CB links: Our membership - CBSubs - Templates - Hosting - Forge - Send me a Private Message (PM) only for private/confidential info
Replied by beat on topic Re:Whitespace problem CB Profile page via IE
Your template uses a float:left style for the left column and outputs it before main colum, but doesn't include the main column into a float:left div as it should too. Therefore the clear:both; of components clear down all the way up in html, including to the left column's bottom.
We consider this to be a template bug that you should forward to your template designer. However we have included such a floating div into CB user profile and registration forms for upcoming release 1.2.
We consider this to be a template bug that you should forward to your template designer. However we have included such a floating div into CB user profile and registration forms for upcoming release 1.2.
Beat - Community Builder Team Member
Before posting on forums: Read FAQ thoroughly -- Help us spend more time coding by helping others in this forum, many thanks
CB links: Our membership - CBSubs - Templates - Hosting - Forge - Send me a Private Message (PM) only for private/confidential info
Please Log in to join the conversation.
Moderators: beat, nant, krileon
Time to create page: 0.219 seconds