How to remove the 'bullets' from menus
- erichburkhard

- OFFLINE
-
Elite Member

- Posts: 274
- Thanks: 16
- Karma: 0
12 years 10 months ago #167220
by erichburkhard
Replied by erichburkhard on topic Re: How to remove the 'bullets' from menus
Hi Jacob - I have this problem on IE 9.0.8112.16421. But you are right because I also didn't encounter this problem on Firefox ...I think it is definitely an IE problem...may be they will fix it in the next version..
...by the way: do you have a kind of css code to remove the dots in front of the links in the CB menu? ....(forgot login / register) ....this would be my last wish
...by the way: do you have a kind of css code to remove the dots in front of the links in the CB menu? ....(forgot login / register) ....this would be my last wish
Please Log in to join the conversation.
- Jacob

- OFFLINE
-
Premium Member

- Posts: 123
- Thanks: 17
- Karma: 8
12 years 9 months ago #167385
by Jacob
Joomla Development and Support since 2005
Replied by Jacob on topic Re: How to remove the 'bullets' from menus
I could not see the hover effect in IE9.
Can you send a screenshot of the "dots" issue in CB Menu? Maybe you can PM me the login so I could see the menu in question.
Can you send a screenshot of the "dots" issue in CB Menu? Maybe you can PM me the login so I could see the menu in question.
Joomla Development and Support since 2005
Please Log in to join the conversation.
- erichburkhard

- OFFLINE
-
Elite Member

- Posts: 274
- Thanks: 16
- Karma: 0
12 years 9 months ago #167578
by erichburkhard
Replied by erichburkhard on topic Re: How to remove the 'bullets' from menus
Hi Jacob,
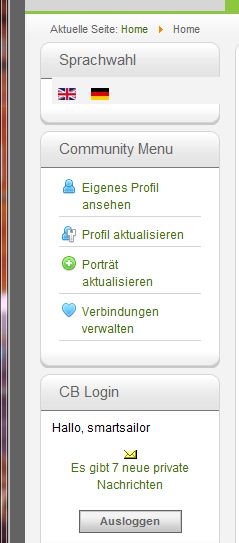
attached to this message a screenshot of the hover effect....I will send you also a login/pwd to login to my site (also for backend purposes)
concerning the 'dots'
- you see them if you are logged off in the CB-menu: in front of the 'forgot login' / 'register'
- you see them if you login -> click on mailbox --> choose outbox --> scroll down ...look at the pagination at the bottom (but may be this is an uddeim problem...what to you think?)
thanks a lot
Eric
attached to this message a screenshot of the hover effect....I will send you also a login/pwd to login to my site (also for backend purposes)
concerning the 'dots'
- you see them if you are logged off in the CB-menu: in front of the 'forgot login' / 'register'
- you see them if you login -> click on mailbox --> choose outbox --> scroll down ...look at the pagination at the bottom (but may be this is an uddeim problem...what to you think?)
thanks a lot
Eric
Please Log in to join the conversation.
- Jacob

- OFFLINE
-
Premium Member

- Posts: 123
- Thanks: 17
- Karma: 8
12 years 9 months ago #167688
by Jacob
Joomla Development and Support since 2005
Replied by Jacob on topic Re: How to remove the 'bullets' from menus
Eric,
Cannot replicate IE9 issue. Can you test it on another IE9 machine?
As for bullets/dots, its not a template issue but CSS issue with uddeIM.
Here's a fix, edit template's template.css file, around line 1007
Change
To:
Cannot replicate IE9 issue. Can you test it on another IE9 machine?
As for bullets/dots, its not a template issue but CSS issue with uddeIM.
Here's a fix, edit template's template.css file, around line 1007
Change
.pagination { margin:10px 0; text-align:center }
.pagination ul li { display: inline-block; background:none; padding: 0; margin:0; }
.pagination ul li a { padding:2px; }To:
.pagination, #uddeim-pagenav { margin:10px 0; text-align:center }
.pagination ul li, #uddeim-pagenav ul li { display: inline-block; background:none; padding: 0; margin:0; }
.pagination ul li a, #uddeim-pagenav ul li a { padding:2px; }Joomla Development and Support since 2005
Please Log in to join the conversation.
- erichburkhard

- OFFLINE
-
Elite Member

- Posts: 274
- Thanks: 16
- Karma: 0
12 years 9 months ago #167891
by erichburkhard
Replied by erichburkhard on topic Re: How to remove the 'bullets' from menus
Hi Jacob,
so the bullets have been disappeared - in uddeim (outbox) - MANY THANKS FOR THIS !!!...but the pagination is still vertical instead of horizontal....so ...do you think this is a 'feature behaviour' of uddeim...or a 'problem' of the coolness template ? ...or how is it possible to change it to horizontal ?
!!!...but the pagination is still vertical instead of horizontal....so ...do you think this is a 'feature behaviour' of uddeim...or a 'problem' of the coolness template ? ...or how is it possible to change it to horizontal ?
cheers eric
so the bullets have been disappeared - in uddeim (outbox) - MANY THANKS FOR THIS
cheers eric
Please Log in to join the conversation.
- Jacob

- OFFLINE
-
Premium Member

- Posts: 123
- Thanks: 17
- Karma: 8
12 years 9 months ago #167963
by Jacob
Joomla Development and Support since 2005
Replied by Jacob on topic Re: How to remove the 'bullets' from menus
Eric, navigation in uddeim is horizontal on your site. Did you clear cache?
Its definetly an issue with uddeim CSS, it was missing classes for the navigation list navigation.
Its definetly an issue with uddeim CSS, it was missing classes for the navigation list navigation.
Joomla Development and Support since 2005
Please Log in to join the conversation.
Moderators: beat, nant, krileon
Time to create page: 1.411 seconds