It has finally arrived! I've completely rewritten it from the ground up improving its code in all aspects. Ajax editing has been made more reliable with new output modes and even an additional template. Per field template support is fully working so you can have a different ajax edit template on a per field bases if you like. Additionally you can chain update fields by having Field A refresh the display of Field B during profile edit or registration. Check it out below!

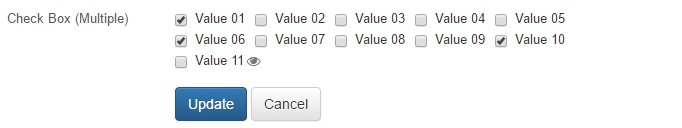
The above is the standard inline usage. This will output the edit view directly inline with existing content. Previously this was a complex calculated tooltip overlay, which simply didn't work as reliably as it should. It's now actually inline.

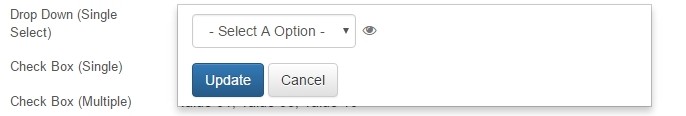
The tooltip usage is still there, but is cleaner and tries to better fit its contents.

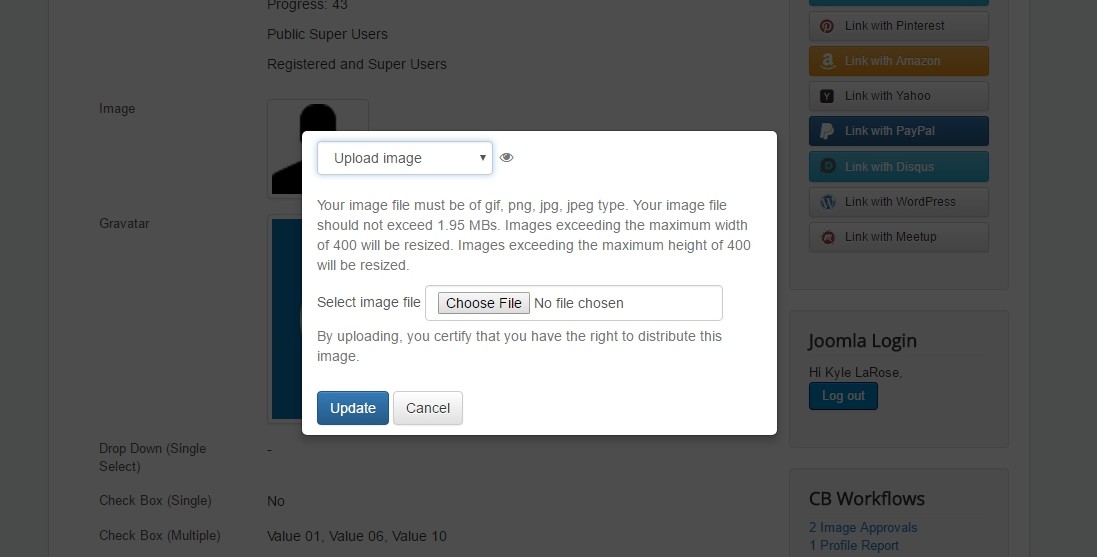
The above is the new modal usage. This works great for large fields like image fields where you want it to take full focus of the page.

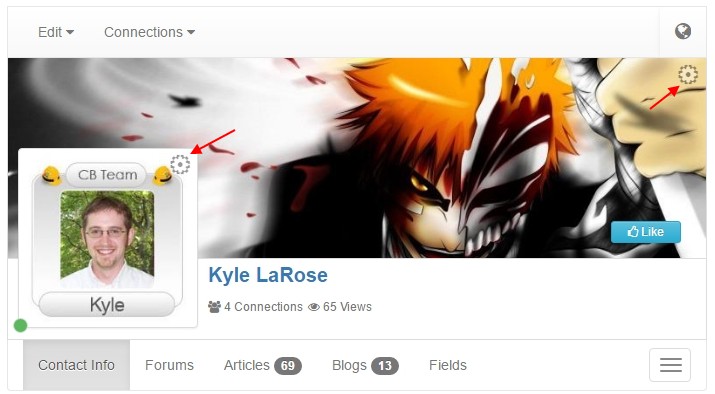
Last but not least is the new Cog template. This was primarily designed to be used for canvas and avatar usages, but works fine with any field type. It presents a nice clickable cog instead of stealing focus away from the entire field or displaying a pencil off to the side. Cog template combined with Tooltip output works great for canvas and avatar ajax usage.
Not shown in the above images is the ability to chain fields together. This is functionality some of you may already be using in CB Query Field and CB Code Field, which lets you update the dropdown options when another fields value changes. The difference with the functionality in CB Core Fields Ajax is it works with any field and as many fields as you like. This means you can have Field B refresh its profile edit display when Field A value changes. Then refresh Field C when Field B value changes, etc.. It can also be dependent on multiple fields. So Field C could refresh if Field A or Field B value changes. The CB Code Field and CB Query Field usages are deprecated as a result of this and will be removed at next feature release for those plugins so be sure to start using the new usage now!
