A new edit display mode has been added to Date, DateTime, and Time field types to output native browser based inputs. Check out the details below!
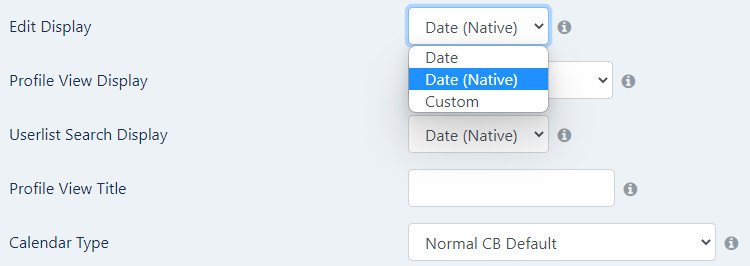
You'll find the following new option available for all 3 field types.

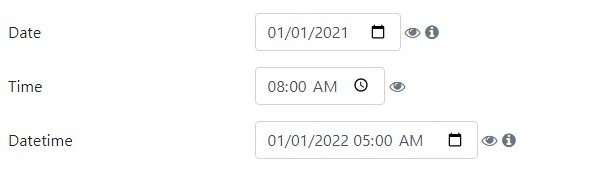
Once selected the field will no longer use the calendar type to determine how it renders. It will instead render as native browser based date, datetime, or time inputs. These are all supported on the browsers supported by CB. Since we no longer support IE11 it's now possible to use native date selection freely and is highly encouraged to do so as they provide the best accessibility across devices. Take a look at how they render on Chrome below (note each browser implements their display differently).

They come with built in calendar/time selectors on Chrome. FireFox does not include a time selector, but does include a calendar selector. As a precaution these all have fallback behavior. Should a browser fail to render them they'll render as regular text fields with a validation rule and input mask to ensure the right formatted value is supplied.
This is available in the latest Community Builder build release and will be in the next stable release as well.