CB Progress Field has gained some wonderful new features to better help you customize how progress is displayed and to better assist users in completing their profile. Check out the details below!
The progress bar has been given a face lift unlimited color potential AND progressive colors. This will allow you to better customize the progress bar to fit your sites theme instead of being locked into Bootstrap colors. It now features a color select for directly selecting a color. You can also specify color stages. So for example if their profile is 30% or less complete then show a red bar, but if it's more than 30% show a yellow bar, and if it's more than 80% show a green bar. Take a look at how this is configured below.

You can have as many color breakpoints as you like, but keep in mind that they can't overlap. So for example you can't have 2 50% breakpoints, which would result in only the fist color found being applied.
In addition to this you can now also customize the height of the progress bar. Simply specify how tall you want it in pixels (e.g. for 20px you'd just supply 20 to the parameter). This lets you customize the progress bar size to better fit your site.

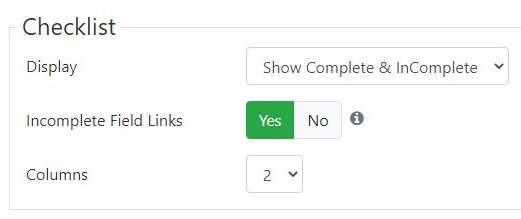
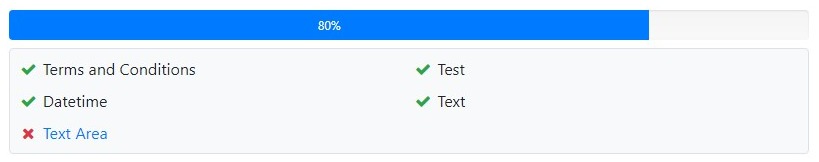
Next you can now display the checklist as a column grid instead of 1 giant list. In addition to this you can now have incomplete fields link directly to profile edit, change to the tab the field is on, then attempt to focus the field so it's ready to use. This can greatly assist users in completing their profiles.

With this all coming together you get a fully functional profile completeness tracker for your users to really rely on.

For a full list of changes check out our forge below.
https://forge.joomlapolis.com/projects/cb-cbprogressfield/issues?query_id=205