[SOLVED] Aligning form fields via bootstrap.css
- codesigns

- OFFLINE
-
New Member

- Posts: 8
- Thanks: 0
- Karma: 0
9 years 2 months ago - 9 years 2 months ago #258171
by codesigns
[SOLVED] Aligning form fields via bootstrap.css was created by codesigns
I'm loving the new CB2. You're all doing a great job!
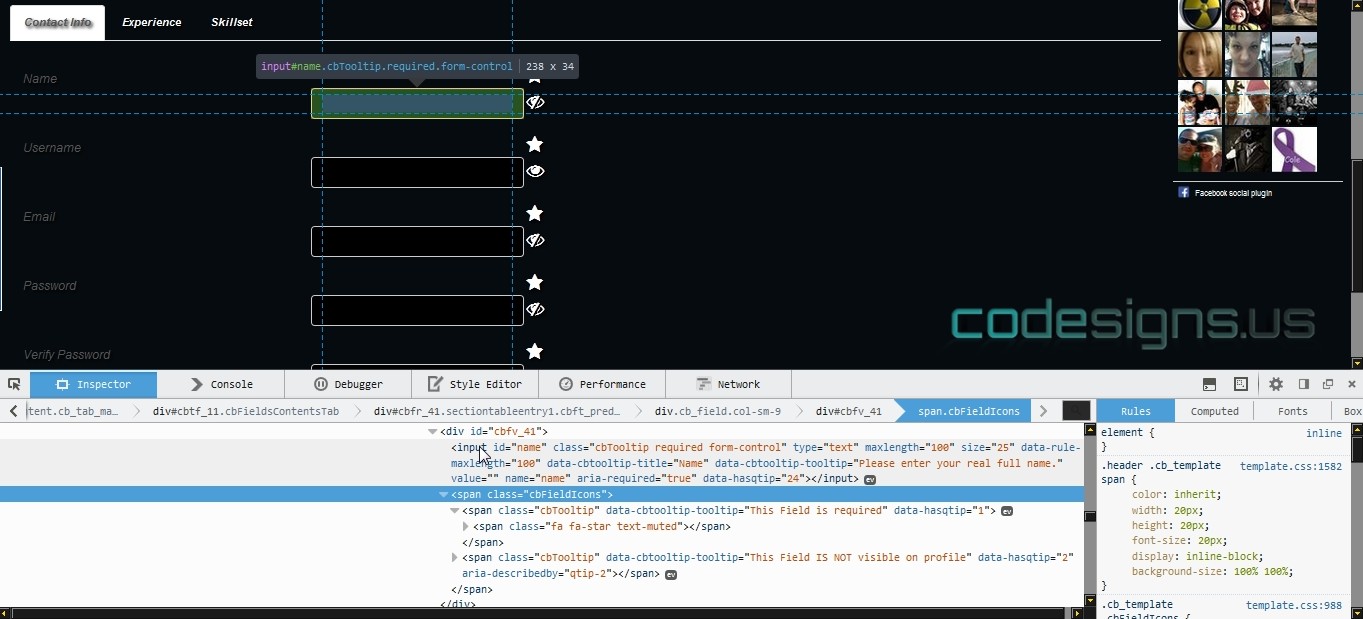
I am currently running CB 2.0.5 on Joomla 3.3.6 and I'm having trouble with the alignment of form fields and icons using my own custom template and was wondering if you could point me in the right direction. Fields and icons seem to be aligned properly using other templates and I'm not quite sure why mine aren't aligned as they should as I have copied the default com_profiler/plugin/template and have not modified the bootstrap.css other than to change a few colors. I have noticed a gazillion .col fields in the bootstrap.css, all with varying values, and am a bit overwhelmed as to where to begin.
I have included a screenshot below. Any help would be greatly appreciated.
I am currently running CB 2.0.5 on Joomla 3.3.6 and I'm having trouble with the alignment of form fields and icons using my own custom template and was wondering if you could point me in the right direction. Fields and icons seem to be aligned properly using other templates and I'm not quite sure why mine aren't aligned as they should as I have copied the default com_profiler/plugin/template and have not modified the bootstrap.css other than to change a few colors. I have noticed a gazillion .col fields in the bootstrap.css, all with varying values, and am a bit overwhelmed as to where to begin.
I have included a screenshot below. Any help would be greatly appreciated.
Last edit: 9 years 2 months ago by krileon.
Please Log in to join the conversation.
- codesigns

- OFFLINE
-
New Member

- Posts: 8
- Thanks: 0
- Karma: 0
9 years 2 months ago #258194
by codesigns
Replied by codesigns on topic Aligning form fields via bootstrap.css
Nevermind. I found the problem to be the width variable in '.header .cb_template span' in template.css of my custom template. I commented out the width variable and it all lines up perfectly!
Please Log in to join the conversation.
Moderators: beat, nant, krileon
Time to create page: 0.152 seconds
-
You are here:
- Home
- Forums
- Archive
- Advanced Members Support
- [SOLVED] Aligning form fields via bootstrap.css