- Forums
- Support and Presales
- Professional Members Support
- Trying to make box around comment function smaller, CSS applied in wrong order
Trying to make box around comment function smaller, CSS applied in wrong order
- fribse2011

- OFFLINE
-
Platinum Member

- Posts: 921
- Thanks: 79
- Karma: 8
6 years 2 months ago - 6 years 2 months ago #302309
by fribse2011
Best regards
Fribse
Frømandsklubben Nikon, www.nikondyk.dk
We're a volunteer driven diving club in Ishøj, Denmark.
Har du brug for en dykkerklub der rummer alle, så kom ned til os.
Trying to make box around comment function smaller, CSS applied in wrong order was created by fribse2011
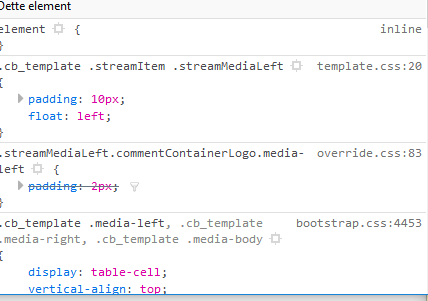
Hi, I'm trying to make the border around the comment box smaller, but the 'override' css is applied before the template css for the 'media-left'.
I've made these two css rules and placed them in the 'override'But when I look in the debugger, it's applied in the wrong order.
I've fixed it for now with an '!important'
I've made these two css rules and placed them in the 'override'
.streamMediaLeft.commentContainerLogo.media-left {padding: 2px!important;}
.streamMediaBody.commentContainerContent.media-body.text-small {padding-top: 2px;padding-bottom: 2px;}
.streamMediaBody.streamItemDisplay.commentContainerContent.media-body {padding-top: 2px;padding-bottom: 2px;}
.commentsStreamItems.streamItems {margin: 0px!important}I've fixed it for now with an '!important'
Best regards
Fribse
Frømandsklubben Nikon, www.nikondyk.dk
We're a volunteer driven diving club in Ishøj, Denmark.
Har du brug for en dykkerklub der rummer alle, så kom ned til os.
Last edit: 6 years 2 months ago by fribse2011.
Please Log in to join the conversation.
krileon
 Team Member
Team Member- OFFLINE
- Posts: 68527
- Thanks: 9091
- Karma: 1434
6 years 2 months ago #302340
by krileon
Kyle (Krileon)
Community Builder Team Member
Before posting on forums: Read FAQ thoroughly + Read our Documentation + Search the forums
CB links: Documentation - Localization - CB Quickstart - CB Paid Subscriptions - Add-Ons - Forge
--
If you are a Professional, Developer, or CB Paid Subscriptions subscriber and have a support issue please always post in your respective support forums for best results!
--
If I've missed your support post with a delay of 3 days or greater and are a Professional, Developer, or CBSubs subscriber please send me a private message with your thread and will reply when possible!
--
Please note I am available Monday - Friday from 8:00 AM CST to 4:00 PM CST. I am away on weekends (Saturday and Sunday) and if I've missed your post on or before a weekend after business hours please wait for the next following business day (Monday) and will get to your issue as soon as possible, thank you.
--
My role here is to provide guidance and assistance. I cannot provide custom code for each custom requirement. Please do not inquire me about custom development.
Replied by krileon on topic Trying to make box around comment function smaller, CSS applied in wrong order
CSS load order is as follows.
CB Template
CB Template Override
Plugins
So you'll need a stronger selector for your overrides to work or you have to use important tags (not recommended as is bad practice). The best way to make a selector stronger is to take the existing selector that's being used to style it to begin with an adding 1 more class, element, etc.. to it that's within its DOM structure.
For example the padding is being added by the below selectors.
.cb_template .streamItem .streamMediaLeft
and
.cb_template .streamItem .streamMediaBody
You should be able to override their padding with stronger selectors like the following.
.cb_template .commentsStream .streamItem .streamMediaLeft
and
.cb_template .commentsStream .streamItem .streamMediaBody
If you're just wanting to do this for Joomla article commenting then the below would specifically target that.
.cb_template .cbActivityArticleComments .streamItem .streamMediaLeft
and
.cb_template .cbActivityArticleComments .streamItem .streamMediaBody
CB Template
CB Template Override
Plugins
So you'll need a stronger selector for your overrides to work or you have to use important tags (not recommended as is bad practice). The best way to make a selector stronger is to take the existing selector that's being used to style it to begin with an adding 1 more class, element, etc.. to it that's within its DOM structure.
For example the padding is being added by the below selectors.
.cb_template .streamItem .streamMediaLeft
and
.cb_template .streamItem .streamMediaBody
You should be able to override their padding with stronger selectors like the following.
.cb_template .commentsStream .streamItem .streamMediaLeft
and
.cb_template .commentsStream .streamItem .streamMediaBody
If you're just wanting to do this for Joomla article commenting then the below would specifically target that.
.cb_template .cbActivityArticleComments .streamItem .streamMediaLeft
and
.cb_template .cbActivityArticleComments .streamItem .streamMediaBody
Kyle (Krileon)
Community Builder Team Member
Before posting on forums: Read FAQ thoroughly + Read our Documentation + Search the forums
CB links: Documentation - Localization - CB Quickstart - CB Paid Subscriptions - Add-Ons - Forge
--
If you are a Professional, Developer, or CB Paid Subscriptions subscriber and have a support issue please always post in your respective support forums for best results!
--
If I've missed your support post with a delay of 3 days or greater and are a Professional, Developer, or CBSubs subscriber please send me a private message with your thread and will reply when possible!
--
Please note I am available Monday - Friday from 8:00 AM CST to 4:00 PM CST. I am away on weekends (Saturday and Sunday) and if I've missed your post on or before a weekend after business hours please wait for the next following business day (Monday) and will get to your issue as soon as possible, thank you.
--
My role here is to provide guidance and assistance. I cannot provide custom code for each custom requirement. Please do not inquire me about custom development.
The following user(s) said Thank You: nant
Please Log in to join the conversation.
- fribse2011

- OFFLINE
-
Platinum Member

- Posts: 921
- Thanks: 79
- Karma: 8
6 years 1 month ago #302370
by fribse2011
Best regards
Fribse
Frømandsklubben Nikon, www.nikondyk.dk
We're a volunteer driven diving club in Ishøj, Denmark.
Har du brug for en dykkerklub der rummer alle, så kom ned til os.
Replied by fribse2011 on topic Trying to make box around comment function smaller, CSS applied in wrong order
I see, so it's on purpose that the override is before the plugin, good to know, though I find it a bit odd.
It works with the stronger selection, thankyou!
A follow up question, is there also a 'correct' way of making CB use the font used for the template?
It works with the stronger selection, thankyou!
A follow up question, is there also a 'correct' way of making CB use the font used for the template?
Best regards
Fribse
Frømandsklubben Nikon, www.nikondyk.dk
We're a volunteer driven diving club in Ishøj, Denmark.
Har du brug for en dykkerklub der rummer alle, så kom ned til os.
Please Log in to join the conversation.
krileon
 Team Member
Team Member- OFFLINE
- Posts: 68527
- Thanks: 9091
- Karma: 1434
6 years 1 month ago #302388
by krileon
Kyle (Krileon)
Community Builder Team Member
Before posting on forums: Read FAQ thoroughly + Read our Documentation + Search the forums
CB links: Documentation - Localization - CB Quickstart - CB Paid Subscriptions - Add-Ons - Forge
--
If you are a Professional, Developer, or CB Paid Subscriptions subscriber and have a support issue please always post in your respective support forums for best results!
--
If I've missed your support post with a delay of 3 days or greater and are a Professional, Developer, or CBSubs subscriber please send me a private message with your thread and will reply when possible!
--
Please note I am available Monday - Friday from 8:00 AM CST to 4:00 PM CST. I am away on weekends (Saturday and Sunday) and if I've missed your post on or before a weekend after business hours please wait for the next following business day (Monday) and will get to your issue as soon as possible, thank you.
--
My role here is to provide guidance and assistance. I cannot provide custom code for each custom requirement. Please do not inquire me about custom development.
Replied by krileon on topic Trying to make box around comment function smaller, CSS applied in wrong order
I agree it's odd, but at this time we don't have a means of delaying CSS to force it to load absolutely last. It's something we'll be addressing when we redo that API.I see, so it's on purpose that the override is before the plugin, good to know, though I find it a bit odd.
You can disable CBs Bootstrap if your template loads Bootstrap 3 already. This will prevent CBs namespaced Bootstrap CSS giving Bootstrap stronger selectors. Beyond that, no not without writing new CSS to override CBs.A follow up question, is there also a 'correct' way of making CB use the font used for the template?
Kyle (Krileon)
Community Builder Team Member
Before posting on forums: Read FAQ thoroughly + Read our Documentation + Search the forums
CB links: Documentation - Localization - CB Quickstart - CB Paid Subscriptions - Add-Ons - Forge
--
If you are a Professional, Developer, or CB Paid Subscriptions subscriber and have a support issue please always post in your respective support forums for best results!
--
If I've missed your support post with a delay of 3 days or greater and are a Professional, Developer, or CBSubs subscriber please send me a private message with your thread and will reply when possible!
--
Please note I am available Monday - Friday from 8:00 AM CST to 4:00 PM CST. I am away on weekends (Saturday and Sunday) and if I've missed your post on or before a weekend after business hours please wait for the next following business day (Monday) and will get to your issue as soon as possible, thank you.
--
My role here is to provide guidance and assistance. I cannot provide custom code for each custom requirement. Please do not inquire me about custom development.
The following user(s) said Thank You: fribse2011
Please Log in to join the conversation.
- fribse2011

- OFFLINE
-
Platinum Member

- Posts: 921
- Thanks: 79
- Karma: 8
6 years 1 month ago #302566
by fribse2011
Best regards
Fribse
Frømandsklubben Nikon, www.nikondyk.dk
We're a volunteer driven diving club in Ishøj, Denmark.
Har du brug for en dykkerklub der rummer alle, så kom ned til os.
Replied by fribse2011 on topic Trying to make box around comment function smaller, CSS applied in wrong order
Is it the 'Twitter Bootstrap' setting under 'Integrations' in Configuration you are referring to as 'Disable bootstrap3'?
Because setting that to No still loads the font.
I've also tried disabling the font awesome, but same result.
Because setting that to No still loads the font.
I've also tried disabling the font awesome, but same result.
Best regards
Fribse
Frømandsklubben Nikon, www.nikondyk.dk
We're a volunteer driven diving club in Ishøj, Denmark.
Har du brug for en dykkerklub der rummer alle, så kom ned til os.
Please Log in to join the conversation.
krileon
 Team Member
Team Member- OFFLINE
- Posts: 68527
- Thanks: 9091
- Karma: 1434
6 years 1 month ago #302597
by krileon
Kyle (Krileon)
Community Builder Team Member
Before posting on forums: Read FAQ thoroughly + Read our Documentation + Search the forums
CB links: Documentation - Localization - CB Quickstart - CB Paid Subscriptions - Add-Ons - Forge
--
If you are a Professional, Developer, or CB Paid Subscriptions subscriber and have a support issue please always post in your respective support forums for best results!
--
If I've missed your support post with a delay of 3 days or greater and are a Professional, Developer, or CBSubs subscriber please send me a private message with your thread and will reply when possible!
--
Please note I am available Monday - Friday from 8:00 AM CST to 4:00 PM CST. I am away on weekends (Saturday and Sunday) and if I've missed your post on or before a weekend after business hours please wait for the next following business day (Monday) and will get to your issue as soon as possible, thank you.
--
My role here is to provide guidance and assistance. I cannot provide custom code for each custom requirement. Please do not inquire me about custom development.
Replied by krileon on topic Trying to make box around comment function smaller, CSS applied in wrong order
Yes, that disables CBs Bootstrap 3.Is it the 'Twitter Bootstrap' setting under 'Integrations' in Configuration you are referring to as 'Disable bootstrap3'?
Inspect the CSS (right click and inspect element) and see where it's coming from exactly. It may not even be coming from CBs Bootstrap or CB at all. Beyond that just use strong selectors or if you must !important tags to force your styling.Because setting that to No still loads the font.
Kyle (Krileon)
Community Builder Team Member
Before posting on forums: Read FAQ thoroughly + Read our Documentation + Search the forums
CB links: Documentation - Localization - CB Quickstart - CB Paid Subscriptions - Add-Ons - Forge
--
If you are a Professional, Developer, or CB Paid Subscriptions subscriber and have a support issue please always post in your respective support forums for best results!
--
If I've missed your support post with a delay of 3 days or greater and are a Professional, Developer, or CBSubs subscriber please send me a private message with your thread and will reply when possible!
--
Please note I am available Monday - Friday from 8:00 AM CST to 4:00 PM CST. I am away on weekends (Saturday and Sunday) and if I've missed your post on or before a weekend after business hours please wait for the next following business day (Monday) and will get to your issue as soon as possible, thank you.
--
My role here is to provide guidance and assistance. I cannot provide custom code for each custom requirement. Please do not inquire me about custom development.
Please Log in to join the conversation.
Moderators: beat, nant, krileon
- Forums
- Support and Presales
- Professional Members Support
- Trying to make box around comment function smaller, CSS applied in wrong order
Time to create page: 0.176 seconds
-
You are here:
- Home
- Forums
- Support and Presales
- Professional Members Support
- Trying to make box around comment function smaller, CSS applied in wrong order