cb content module style
- latino

- OFFLINE
-
Senior Member

- Posts: 46
- Thanks: 1
- Karma: 1
13 years 3 months ago #150228
by latino
cb content module style was created by latino
Hi:
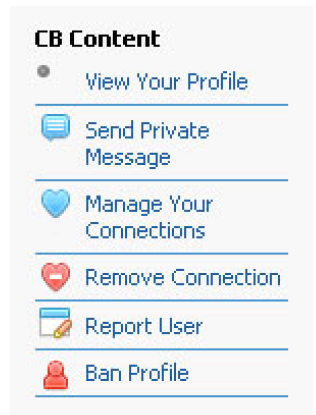
I need some guidance to be able to setup cb content module to shown similar to the image at the docs. I have tried two methods. One including the css code at my site template.css and the other by creating a css file for the module and using
[code:1]JHTML::«»stylesheet('mod_cbcontent.css', JURI::base() . '/modules/mod_cbcontent/css/');[/code:1]
None is working. The code I am using is
[code:1] .module ul.cbMenuULlist li.cbMenu_UE_MENU_VIEWMYPROFILE a { background:url(../images/cbicons.gif) repeat-y 0 0; display:block; }
.module ul.cbMenuULlist li.cbMenu_UE_MENU_VIEWMYPROFILE a:hover { background:#d8dfea url(../images/cbicons.gif) repeat-y 0px -100px; }
[/code:1]
Any help will be appreciated. The module is showing just bullets. Sorry can't attach more than one file.

p.d.
Posted here as I dont find a forum for the module discussion.
Post edited by: latino, at: 2011/01/06 04:22
Post edited by: latino, at: 2011/01/06 04:24
I need some guidance to be able to setup cb content module to shown similar to the image at the docs. I have tried two methods. One including the css code at my site template.css and the other by creating a css file for the module and using
[code:1]JHTML::«»stylesheet('mod_cbcontent.css', JURI::base() . '/modules/mod_cbcontent/css/');[/code:1]
None is working. The code I am using is
[code:1] .module ul.cbMenuULlist li.cbMenu_UE_MENU_VIEWMYPROFILE a { background:url(../images/cbicons.gif) repeat-y 0 0; display:block; }
.module ul.cbMenuULlist li.cbMenu_UE_MENU_VIEWMYPROFILE a:hover { background:#d8dfea url(../images/cbicons.gif) repeat-y 0px -100px; }
[/code:1]
Any help will be appreciated. The module is showing just bullets. Sorry can't attach more than one file.
p.d.
Posted here as I dont find a forum for the module discussion.
Post edited by: latino, at: 2011/01/06 04:22
Post edited by: latino, at: 2011/01/06 04:24
Please Log in to join the conversation.
- latino

- OFFLINE
-
Senior Member

- Posts: 46
- Thanks: 1
- Karma: 1
13 years 3 months ago #150230
by latino
Replied by latino on topic Re:cb content module style
Hi there:
Could someone please explain how to do the css style for the content module? The 'guide' provided is related with the My Community Template -- which I don't have nor I am interested in buying.
I have been trying to figure this out without any success. BTW, that module which is part of the docs subscribers need proper documentation. This is very frustrating.

Post edited by: latino, at: 2011/01/06 06:22
Could someone please explain how to do the css style for the content module? The 'guide' provided is related with the My Community Template -- which I don't have nor I am interested in buying.
I have been trying to figure this out without any success. BTW, that module which is part of the docs subscribers need proper documentation. This is very frustrating.
Post edited by: latino, at: 2011/01/06 06:22
Please Log in to join the conversation.
- latino

- OFFLINE
-
Senior Member

- Posts: 46
- Thanks: 1
- Karma: 1
13 years 3 months ago #150231
by latino
Replied by latino on topic Re:cb content module style
looking more I found this:
I wonder why, if the code is known it is not provided with the module. Even a text file with the code could help a lot. After all the module is not free, it is part of the Doc Subscribers.
Well, have to do other things. I hope, will get the support.

Either add the CSS for the menu to your joomla template or add it directly to the module.
The CSS for the menu is at the top of the CSS file for mycommunity template.
I wonder why, if the code is known it is not provided with the module. Even a text file with the code could help a lot. After all the module is not free, it is part of the Doc Subscribers.
Well, have to do other things. I hope, will get the support.
Please Log in to join the conversation.
krileon
 Team Member
Team Member- OFFLINE
- Posts: 68555
- Thanks: 9098
- Karma: 1434
13 years 3 months ago #150263
by krileon
Kyle (Krileon)
Community Builder Team Member
Before posting on forums: Read FAQ thoroughly + Read our Documentation + Search the forums
CB links: Documentation - Localization - CB Quickstart - CB Paid Subscriptions - Add-Ons - Forge
--
If you are a Professional, Developer, or CB Paid Subscriptions subscriber and have a support issue please always post in your respective support forums for best results!
--
If I've missed your support post with a delay of 3 days or greater and are a Professional, Developer, or CBSubs subscriber please send me a private message with your thread and will reply when possible!
--
Please note I am available Monday - Friday from 8:00 AM CST to 4:00 PM CST. I am away on weekends (Saturday and Sunday) and if I've missed your post on or before a weekend after business hours please wait for the next following business day (Monday) and will get to your issue as soon as possible, thank you.
--
My role here is to provide guidance and assistance. I cannot provide custom code for each custom requirement. Please do not inquire me about custom development.
Replied by krileon on topic Re:cb content module style
The CSS responsible for styling the CB Content module how you're wanting is specific to its template. The CSS can be found in the Coolness template or the MyCommunity template.
It is not public CSS, it is a part of the templates we offer and thus under their licenses agreements. If you'd like their CSS you'd need to purchase a license. Giving a way a templates CSS is one in same as giving the template away it self.
Sorry for the inconvenience. I suppose you could review our demo sites using Firebug and attempt to duplicate the CSS however.
It is not public CSS, it is a part of the templates we offer and thus under their licenses agreements. If you'd like their CSS you'd need to purchase a license. Giving a way a templates CSS is one in same as giving the template away it self.
Sorry for the inconvenience. I suppose you could review our demo sites using Firebug and attempt to duplicate the CSS however.
Kyle (Krileon)
Community Builder Team Member
Before posting on forums: Read FAQ thoroughly + Read our Documentation + Search the forums
CB links: Documentation - Localization - CB Quickstart - CB Paid Subscriptions - Add-Ons - Forge
--
If you are a Professional, Developer, or CB Paid Subscriptions subscriber and have a support issue please always post in your respective support forums for best results!
--
If I've missed your support post with a delay of 3 days or greater and are a Professional, Developer, or CBSubs subscriber please send me a private message with your thread and will reply when possible!
--
Please note I am available Monday - Friday from 8:00 AM CST to 4:00 PM CST. I am away on weekends (Saturday and Sunday) and if I've missed your post on or before a weekend after business hours please wait for the next following business day (Monday) and will get to your issue as soon as possible, thank you.
--
My role here is to provide guidance and assistance. I cannot provide custom code for each custom requirement. Please do not inquire me about custom development.
Please Log in to join the conversation.
Moderators: beat, nant, krileon
Time to create page: 0.225 seconds
-
You are here:
- Home
- Forums
- Community Discussions
- Community Builder
- General
- cb content module style