Немагу найти background картинку!
- Noxis

- OFFLINE
-
New Member

- Posts: 13
- Thanks: 0
- Karma: 0
12 years 7 months ago #175419
by Noxis
Немагу найти background картинку! was created by Noxis
Please Log in to join the conversation.
- AlexSmirnov

- OFFLINE
-
Banned

- Posts: 530
- Thanks: 74
- Karma: 82
12 years 7 months ago #175431
by AlexSmirnov
AkeebaBackup.RU - безопасность Вашего Community Builder
Не тратьте свое и мое время впустую, - личные сообщения, отправленные без моего приглашения, удаляются без чтения.
Replied by AlexSmirnov on topic Re: Немагу найти background картинку!
ссылка на сайт не помешала бы для чистоты расследования.
по идее, опция Inspect Element плагина Firebug браузера Ferefox выручает в подобных случаях. поиграйтесь с ним.
по идее, опция Inspect Element плагина Firebug браузера Ferefox выручает в подобных случаях. поиграйтесь с ним.
AkeebaBackup.RU - безопасность Вашего Community Builder
Не тратьте свое и мое время впустую, - личные сообщения, отправленные без моего приглашения, удаляются без чтения.
Please Log in to join the conversation.
- Noxis

- OFFLINE
-
New Member

- Posts: 13
- Thanks: 0
- Karma: 0
12 years 7 months ago - 12 years 7 months ago #175454
by Noxis
Replied by Noxis on topic Re: Немагу найти background картинку!
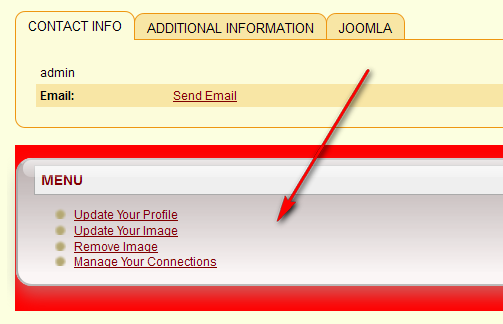
Страница еще на локалке. Код контейнера:
<div class="cbPosUnderAll"><div class="cbtmpldialog"><div class="cbtmplhd"><div class="cbtmplc"></div></div><div class="cbtmplbd"><div class="cbtmplc"><div class="cbtmpls"><div class="cb_tab_container cb_tab_content" id="cb_tabid_17"><div class="contentheading">Menu</div><div class="contentpaneopen"><div class="cbMenuList"><ul class='cbMenuULlist'>
<li class="cbMenuItem cbMenuEogr1 cbMenu_UE_UPDATEPROFILE" title="Change your profile settings"><a href="http://localhost/snbjoom/index.php?option=com_comprofiler&task=userDetails">Update Your Profile</a></li>
<li class="cbMenuItem cbMenuEogr1 cbMenu_UE_UPDATEAVATAR" title="Choose the image of your profile"><a href="http://localhost/snbjoom/index.php?option=com_comprofiler&task=userAvatar">Update Your Image</a></li>
<li class="cbMenuItem cbMenuEogr1 cbMenu_UE_DELETE_AVATAR" title="Remove the image from your profile"><a href="http://localhost/snbjoom/index.php?option=com_comprofiler&task=userAvatar&do=deleteavatar">Remove Image</a></li>
<li class="cbMenuItem cbMenuEogr2 cbMenu_UE_MENU_MANAGEMYCONNECTIONS" title="Manage your existing connections and pending connections actions"><a href="http://localhost/snbjoom/index.php?option=com_comprofiler&task=manageConnections">Manage Your Connections</a></li>
</ul>
</div></div></div></div></div></div>
Last edit: 12 years 7 months ago by Noxis.
Please Log in to join the conversation.
- Noxis

- OFFLINE
-
New Member

- Posts: 13
- Thanks: 0
- Karma: 0
12 years 7 months ago - 12 years 7 months ago #175463
by Noxis
Replied by Noxis on topic Re: Немагу найти background картинку!
У ра нашел, эта не картинка. Скора наверное вапще рисовать не надабудет. Как я сразу не догадался!  Сам веть закруглял углы!
Сам веть закруглял углы!
/* For CSS3 rounded-corners */
.cbtmpldialog {
padding: 5px 16px 3px;
-webkit-border-radius: 16px;
-moz-border-radius: 16px;
border-radius: 16px;
border: 2px solid #ccc;
margin: 1em 0 2em;
position: relative;
background-color: #3c84c6;
background-color: rgba(60, 132, 198, 0.8);
background-image: -webkit-gradient(linear, 0% 0%, 0% 90%, from(rgba(28, 91, 155, 0.8)), to(rgba(108, 191, 255, .9)));
background-image: -moz-linear-gradient(rgba(28, 91, 155, 0.8) 0%, rgba(108, 191, 255, .9) 90%);
border-top-color: #8ba2c1;
border-right-color: #5890bf;
border-bottom-color: #4f93ca;
border-left-color: #768fa5;
-webkit-box-shadow: rgba(66, 140, 240, 0.5) 0px 10px 16px;
-moz-box-shadow: rgba(66, 140, 240, 0.5) 0px 10px 16px;
}
.cbtmpldialog .cbtmplhd {
position: absolute;
top: 0;
left: 5px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
height: 1px;
width: 98.5%; margin: 0px;
padding: 8px 0px;
background-color: rgba(255, 255, 255, 0.25);
background-image: -webkit-gradient(linear, 0% 0%, 0% 95%, from(rgba(255, 255, 255, 0.7)), to(rgba(255, 255, 255, 0)));
background-image: -moz-linear-gradient(rgba(255, 255, 255, 0.7) 0%, rgba(255, 255, 255, 0) 95%);
}
Last edit: 12 years 7 months ago by Noxis.
Please Log in to join the conversation.
- AlexSmirnov

- OFFLINE
-
Banned

- Posts: 530
- Thanks: 74
- Karma: 82
12 years 7 months ago #175466
by AlexSmirnov
AkeebaBackup.RU - безопасность Вашего Community Builder
Не тратьте свое и мое время впустую, - личные сообщения, отправленные без моего приглашения, удаляются без чтения.
Replied by AlexSmirnov on topic Re: Немагу найти background картинку!
HTMl код здесь роли не играет. Вам нужно найти прописанные этому меню стили CSS. поищите в интернете как с помощью Firebug находить и подстраивать стили CSS.
практически, стили исследуемого Вами с помощью опции Inspect Element этого плагина элемента веб страницы появляются в ее правой колонке при выполнении двух условий:
1 Вы наводите на исследуемый элемент указатель мыши
2 Как только Firebug высвечивает нужный Вам для подстройки элемент, нужно щелкнуть на этот элемент правой (если я не ошибаюсь) кнопкой мыши.
поиграйтесь.
практически, стили исследуемого Вами с помощью опции Inspect Element этого плагина элемента веб страницы появляются в ее правой колонке при выполнении двух условий:
1 Вы наводите на исследуемый элемент указатель мыши
2 Как только Firebug высвечивает нужный Вам для подстройки элемент, нужно щелкнуть на этот элемент правой (если я не ошибаюсь) кнопкой мыши.
поиграйтесь.
AkeebaBackup.RU - безопасность Вашего Community Builder
Не тратьте свое и мое время впустую, - личные сообщения, отправленные без моего приглашения, удаляются без чтения.
Please Log in to join the conversation.
- AlexSmirnov

- OFFLINE
-
Banned

- Posts: 530
- Thanks: 74
- Karma: 82
12 years 7 months ago #175470
by AlexSmirnov
AkeebaBackup.RU - безопасность Вашего Community Builder
Не тратьте свое и мое время впустую, - личные сообщения, отправленные без моего приглашения, удаляются без чтения.
Replied by AlexSmirnov on topic Re: Немагу найти background картинку!
это уже ближе к деньгам! приятно видеть прогресс.
не уверен только сработают ли эти стили на Internet Explorer 7+. тестируйте.
удачи
не уверен только сработают ли эти стили на Internet Explorer 7+. тестируйте.
удачи
AkeebaBackup.RU - безопасность Вашего Community Builder
Не тратьте свое и мое время впустую, - личные сообщения, отправленные без моего приглашения, удаляются без чтения.
Please Log in to join the conversation.
Moderators: beat, nant, krileon
Time to create page: 0.234 seconds